I am trying to record my progress with modifying stuff around on my github website. Yeah, so just editing this page right now.
How my idiot self took a week to figure it out
For the life of me, I had a rough time learning git (like I’m probably never going to do much besides pull & commit and making sure I don’t mess up my local branches). To do a Jekyll test theme, on a project page like your_username.github.io/theme_name, you need to have a gh-pages branch (like select it in git and edit the main content of your website there). In my case, I had a simple static 1 page site before and only previously used blogspot, tumblr, and livejournal for blogging with easy tutorials for dummies like me…
What I did/learned today
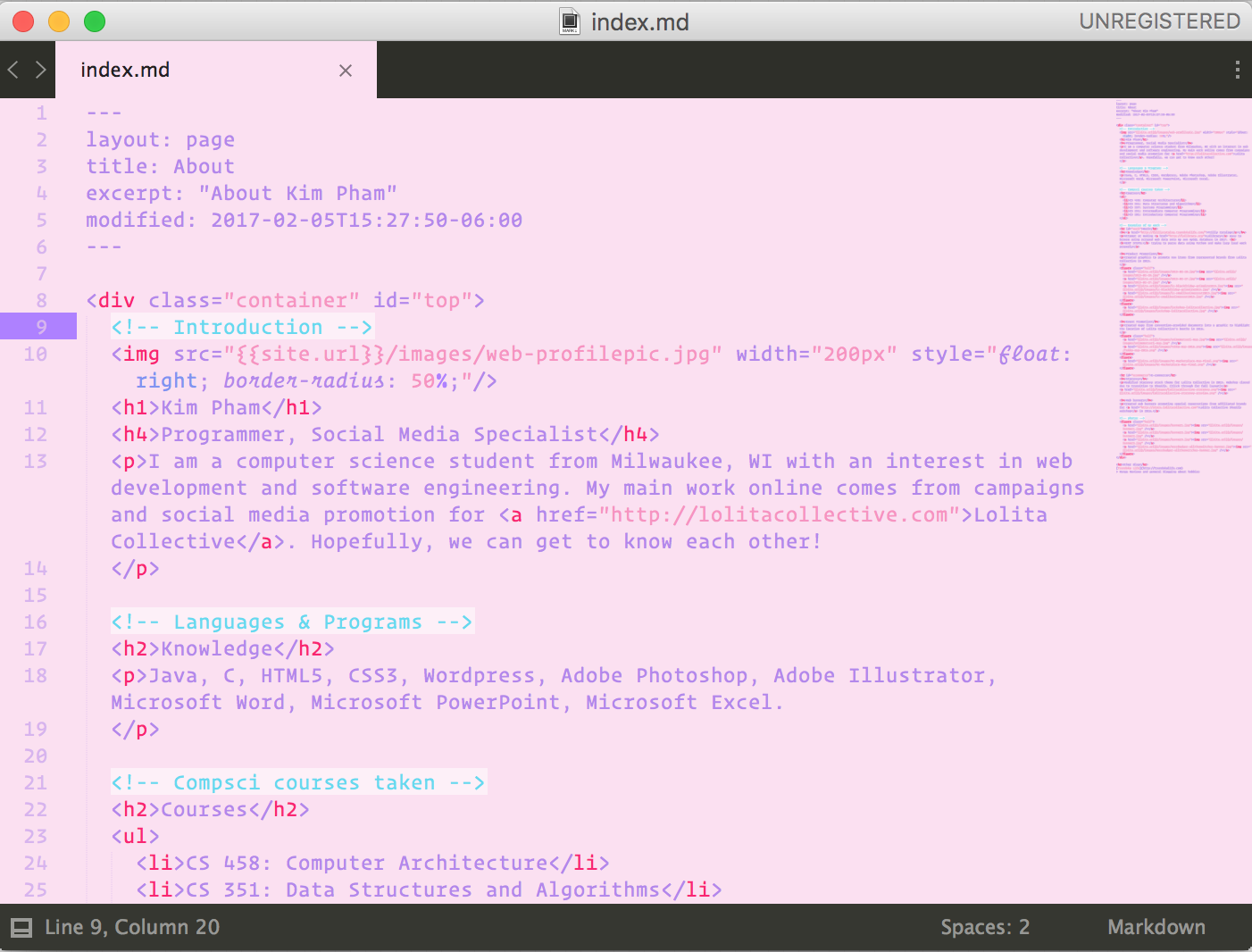
I completed the transition over to a Jekyll theme in the morning. Then I created a custom Sublime Text 3 theme on TmThemeEditor after installing more plugins with Package Control. I’m currently using the Boxy theme & FairyFloss color scheme.
You can check out my Sublime Text theme HERE.

One of the installs that used was TSS syntax highlighting (it bothered me a ton because my work didn’t recommend it initially as plugins when setting up for Titanium development). Titanium by Appcelerator is a cross-platform framework using Javascript to build native mobile apps on iOS, Android, and web. Other similar frameworks for building apps across many platforms are Xamarin (C#) and Phonegap/Cordova. They haven’t modified it for Swift 3 (which updated in September 2016), so I had some problems when I auto-updated XCode by accident (tfw you have to re-download 4GB of an older version of XCode and cry at your life).